
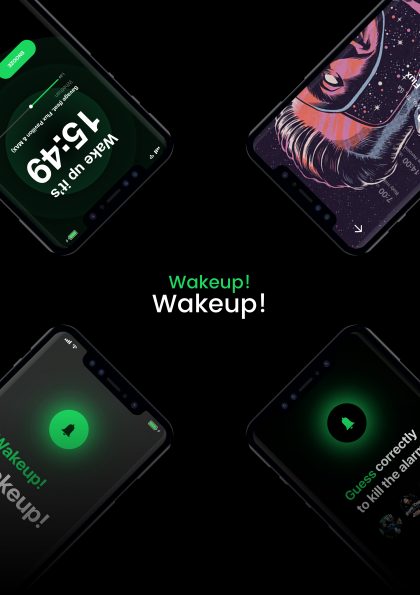
Spotify Alarm Clock
Spotify Alarm Clock
Hackathons. Once every couple of weeks we seclude ourselves in cozy location, pick an idea, and brainstorm the shit out of it to see what each one of us can come up with within 24hrs. Here are the effects of one of such murderous nights.
INFO & DETAILS
- 5 Designers
- Countless of coffee & redbull drinks 🤤
- Brainstorming & team work
- 150+ screens
- 24 hours
- 470+ hours
Friday
08:05
Friday
08:05
Beep Beep Beep
Today was the day. Hackathon day! The idea of Hackathons is to prepare a ready for presentation, well thought product, within this insanely small time frame. This way we use Hackathons as sharpeners for our skills and our sense of form. Here you can see the process that we went through on one of those crazy nights.
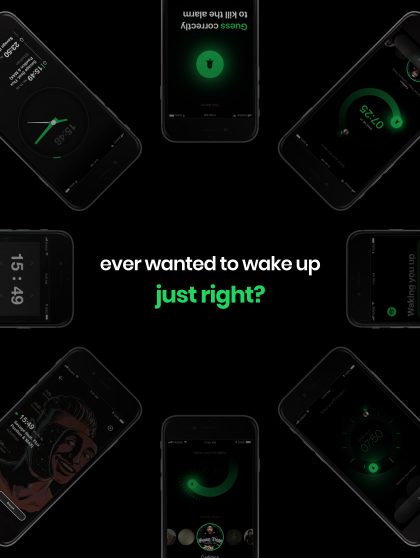
Wouldn’t it be great to wake up with Spotify already playing your favourite list, album, or song? We think so too:) So we decided to take two completely different apps – an online music player and an alarm clock – and merge them into one.
Friday
11:07
Friday
11:07
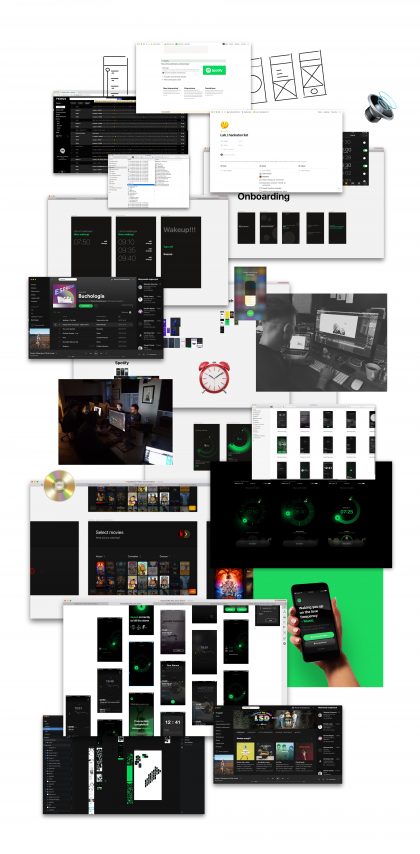
Having the field prepared for the project with quick sketches and low-fi mockups, we took to the basics – the research. We have to analyse which elements were common for both types of apps, together and separately. We also noticed that in case of alarm clock apps, while the basic idea was simple, the number of different functions, designs, ideas and elements was very broad.
Brainstorming took us a while (or hours), then we started with scouring the Internet searching for different ideas, solutions, similar attempts or products, or whatever it is we need. Kinda different thing from a regular project, everybody focuses on their own ideas, so you cannot hope for a colleague to do the research for you. Well, you can copy from your neighbour’s monitor 👀

Friday
16:24
Friday
16:24
After hours of sketching, brainstorming and arguing, we ended up with a quite large number of ideas. We took to testing all the versions, with our aim being the balance between key elements and interactions. After all, the final product had to be easy to use when you are not fully awaken, so its interface and general flow had to be “sleepyhead-proof” 🙂

Friday
22:14
Friday
22:14
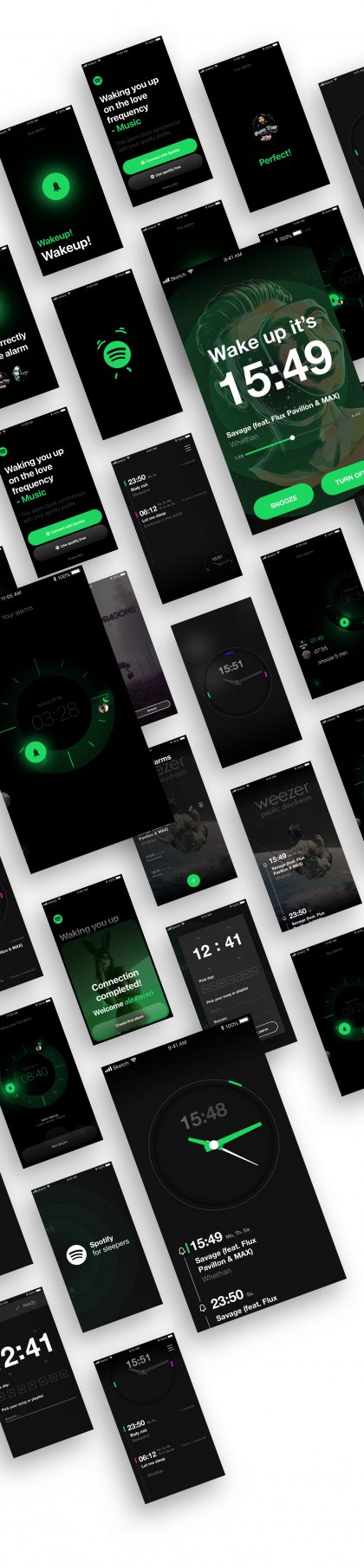
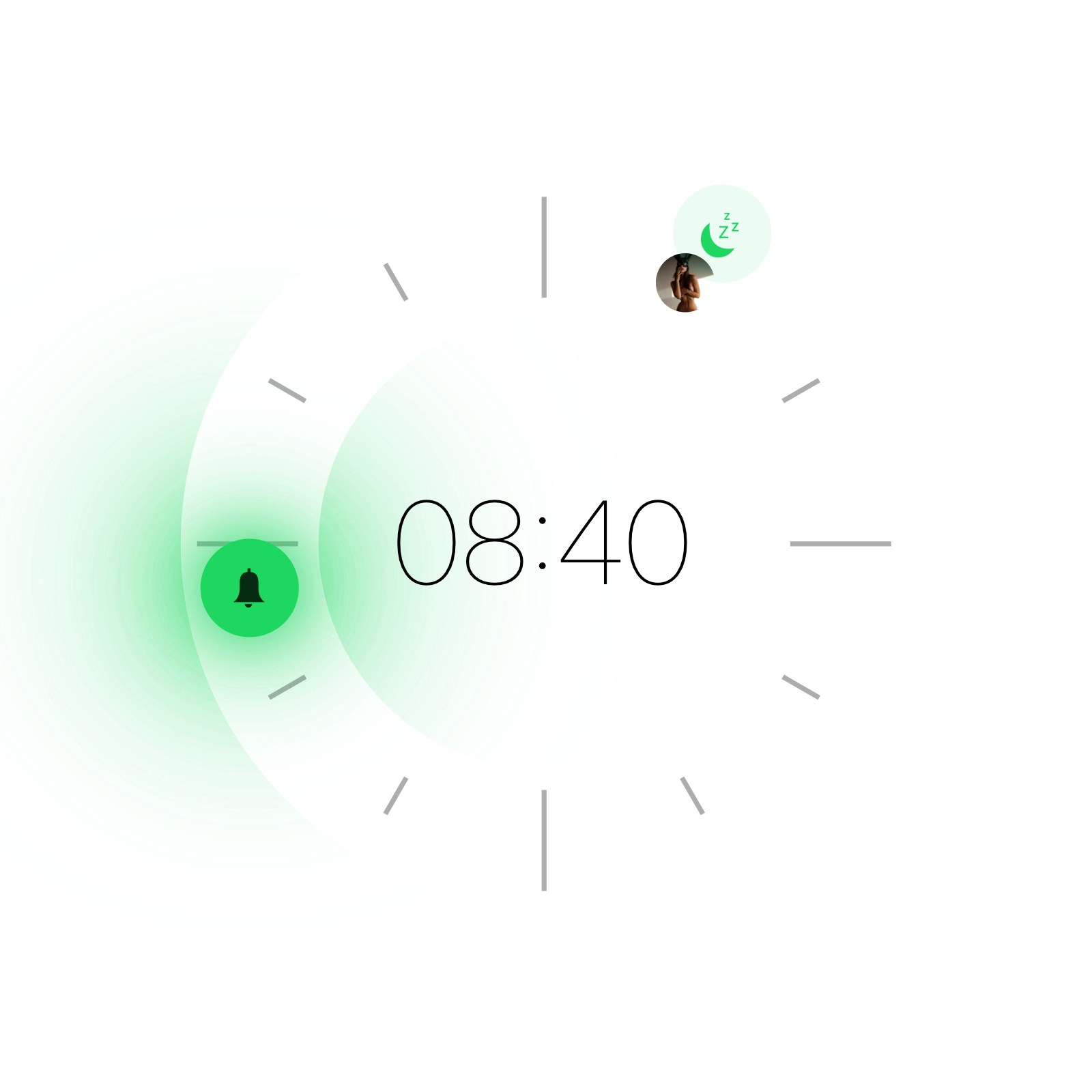
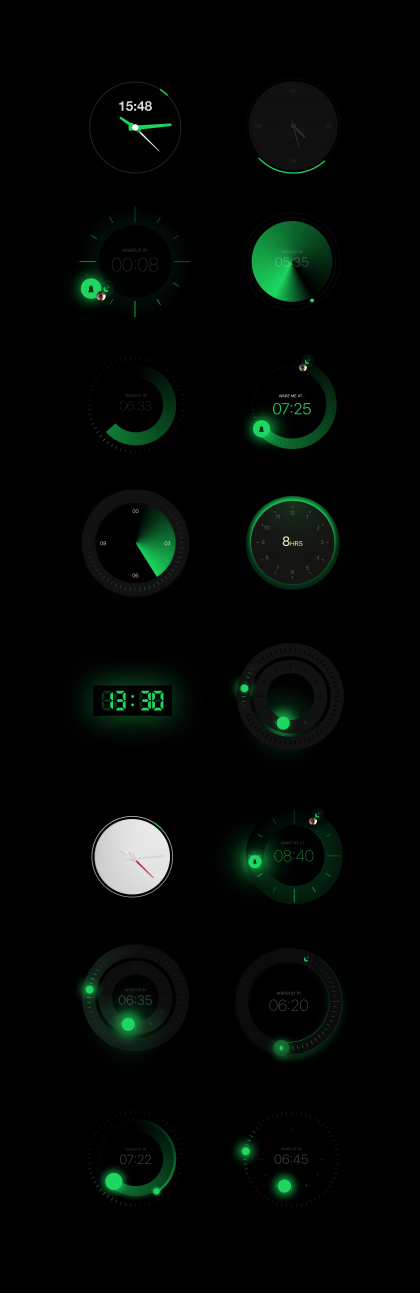
A clock dial turned out to be the most important part of it all. We got through untold numbers of ideas, to select the best and the most cool looking ones. Remember that the idea is to have a ready product design within 24hrs tops. Thus, some of us were unhappy, as we did not have time to polish and finish the details on all the great ideas we came up with.


Saturday
02:38
Saturday
02:38
Tired and hungry, we get to the laborious work of turning the designs into ready prototypes Those were done in Sketch and then exported to Invision. The project was ready in 16 hours. Of course, one can always keep on perfecting everything for another 16 hours and then again and then some – make an animation, validate the flow… But at the end time is money, and fast pace is the main idea behind Hackatons.
Also, eventually, even designers have to sleep…




Want to take such a journey with us? Or maybe you need us to validate your product?
Want to take such a journey with us? Or maybe you need us to validate your product?
Contact us!
See also other cases
See also other cases
Case study